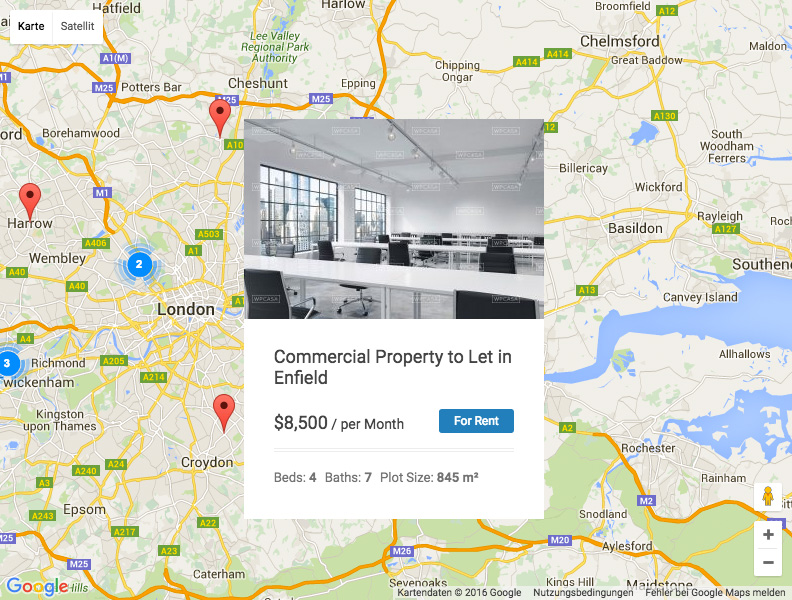
The shortcode [wpsight_listings_map] displays a Map with all your listings as markers if they have a location assigned. When the user hovers a marker with the cursor an infobox with the featured image, the title and basic listing info will be displayed.
Shortcode
[wpsight_listings_map] Shows the listings map on a static page.
Function: wpsight_listings_map()
Displays a listings map using the wpsight_get_listings_map() function and allows the following parameters:
| Parameter | Description |
|---|---|
| $atts | Array of attributes for the map. Also see shortcode parameters. |
| $map_query | Array of query vars or query object to return listings. |
Example Usage
<?php wpsight_listings_map(); ?>
Function: wpsight_get_listings_map()
Returns the listings map markup and allows the same paramenters as the previous function:
| Parameter | Description |
|---|---|
| $atts | Array of attributes for the map. Also see shortcode parameters. |
| $map_query | Array of query vars or query object to return listings. |
Example Usage
<?php $map = wpsight_get_listings_map(); ?>
Add-On Settings
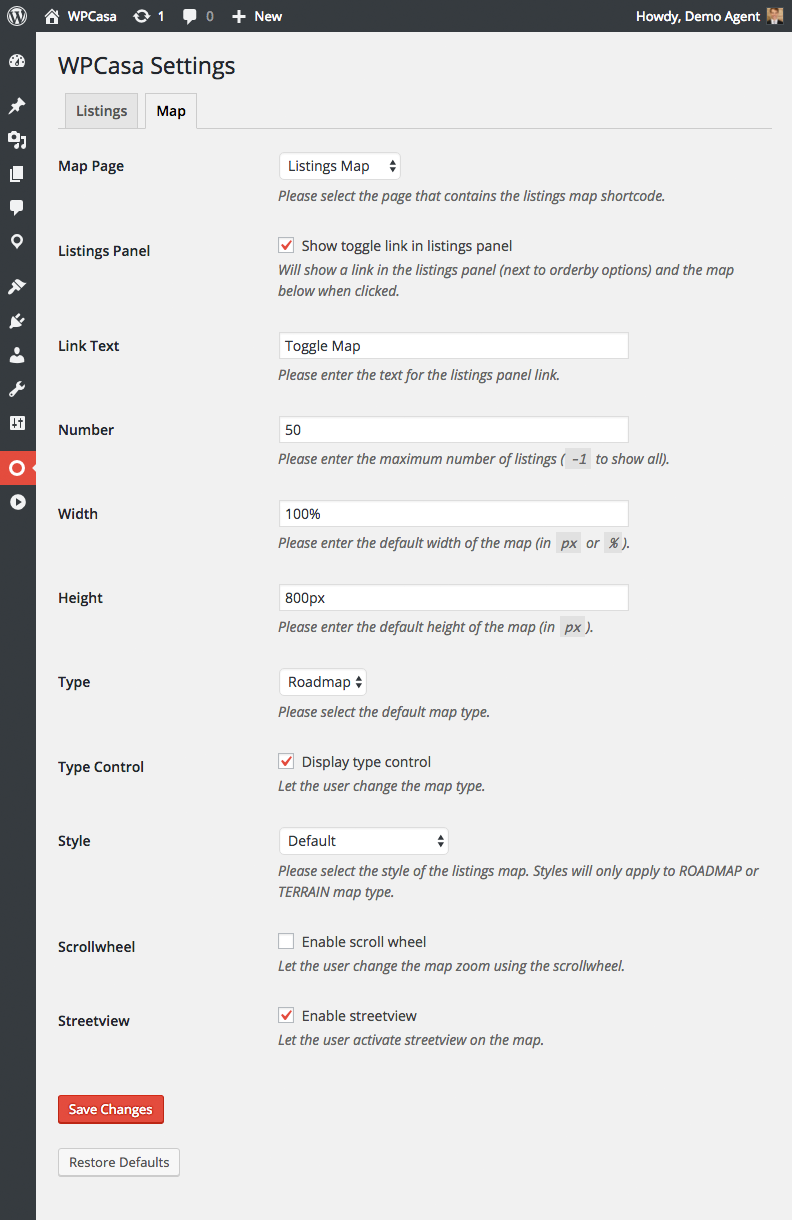
On the WPCasa settings page on WP-Admin > WPCasa > Settings you’ll see a new Map tab where you find the add-on options once it is activated. Here you can make some default settings that apply to all the map displayed using the add-on.

These settings, however, can be overwritten by using the individual function or shortcode parameters.
| Option | Description |
|---|---|
| Map Page | With this first option you help WPCasa to know “where” the listings map is located (to include necessary scripts). |
| Listings Panel | Here you decide whether or not to display a map toggle option in the listings panel. |
| Link Text | When the map toggle option is used, a link to show the map will be displayed. Here you can set the link text. |
| Number | Set the maximum number of listings show on the map. |
| Width | Set the default width of the map in px or %. |
| Height | Set the default height of the map in px. |
| Type | Set the default type of the map. Can be ROADMAP, SATELLITE, HYBRID or TERRAIN. |
| Type Control | Allow the user change the map type. |
| Style | Select a map style. The included options are taken from Snazzy Maps. |
| Scrollwheel | Let the user change the map zoom using the scrollwheel. |
| Streetview | Let the user activate streetview on the map. |
Listings Map
As already mentioned by activating the add-on a static page with a default listings map is created automatically. When you visit this page on the front end of your web, you will see something like this.

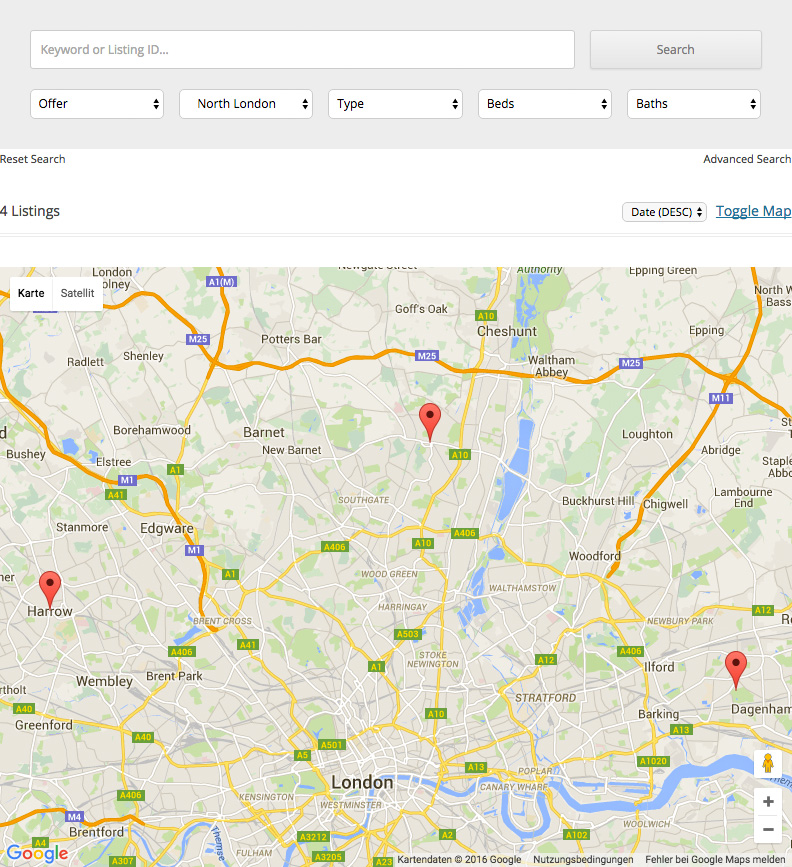
Further you can activate the option to display a toggle link in the WPCasa listings pagel on listings pages (e.g. search results). By default the map will be closed. After clicking the link the map will initiate and display the current search results on the map.

The state of the map (open or closed) will be safed in a cookie. That means your users can choose the preferred option and the map will be displayed accordingly.
Map Styles
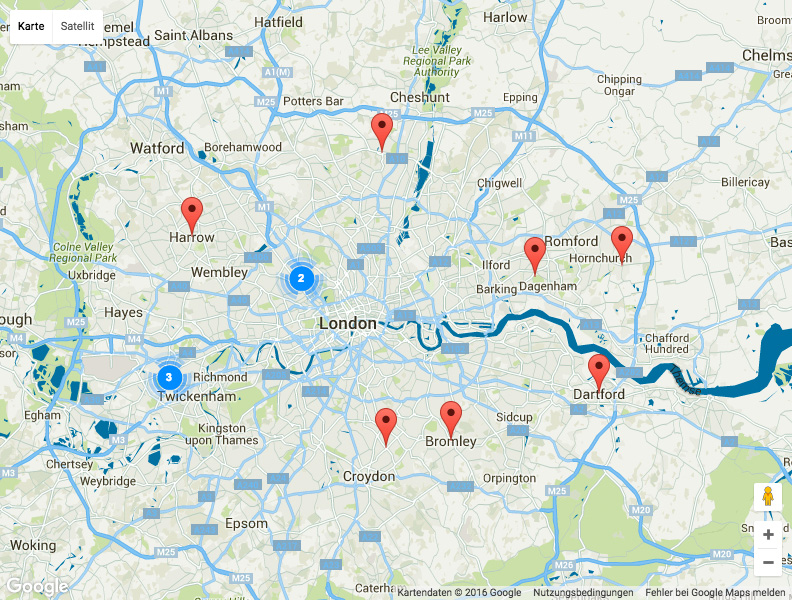
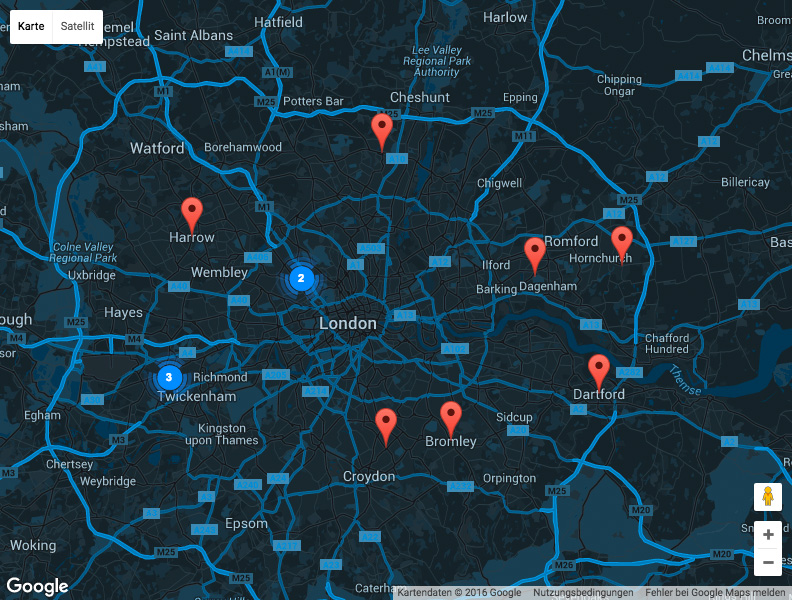
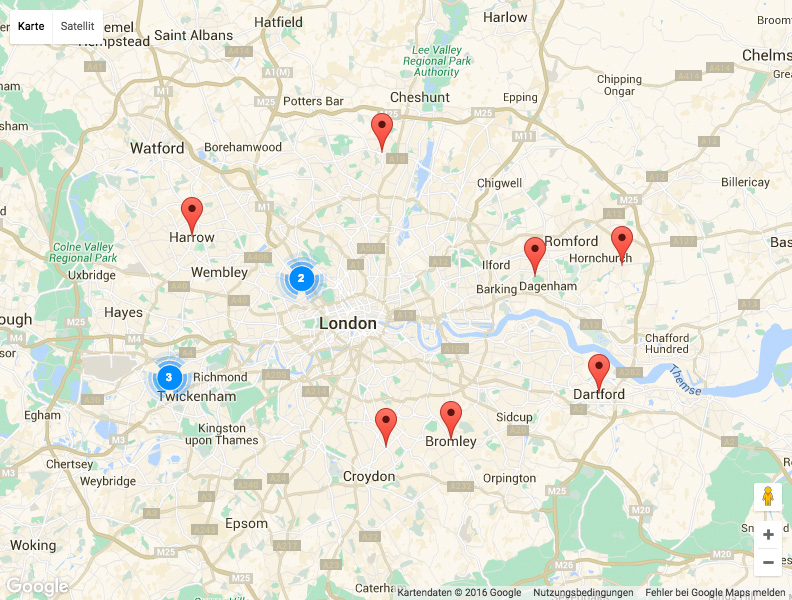
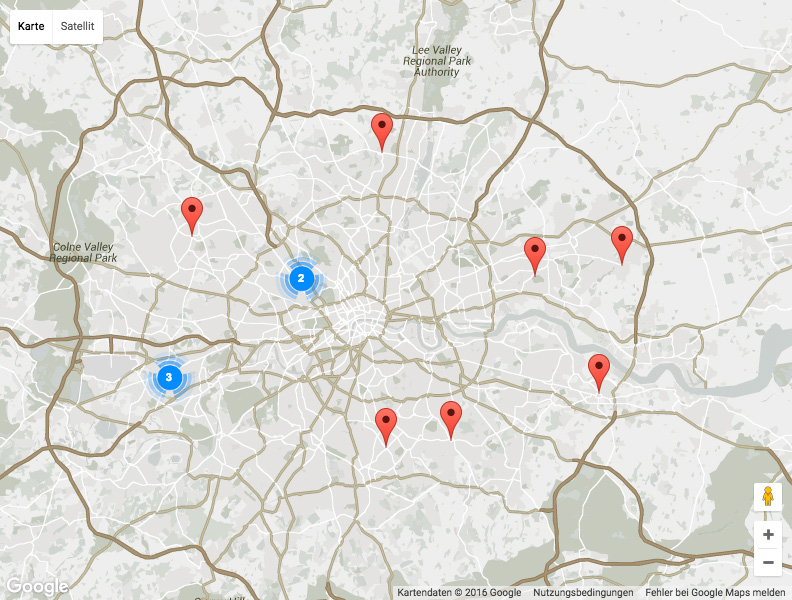
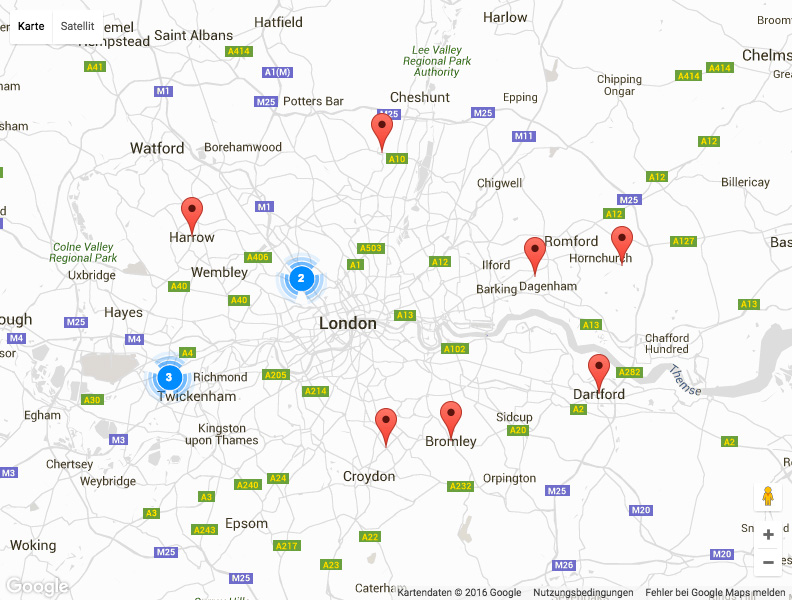
In version 1.1.0 of the add-on we added map styles to change the look and feel of the maps. If you don’t want to see the default Google Map anymore, you can now select the option that best fits your needs.
The styles we included are taken from Snazzy Maps. Please feel free to add your own style or insert different ones.
The map style options are managed in a central array (see on Github) that can be altered by using the filter hook wpsight_listings_map_styles.
In this example we’ve taken the contrast_light_navy style from Snazzy Maps. Once this code is active (also see Using Snippets) you will find the new option in the add-on style settings.
Here are a few examples of the included styles. There are lots more.





Map Templates
The add-on also includes two templates in the /templates add-on sub folder that you can optionally overwrite e.g. by adding them to a theme (also see Using Templates).
One of these templates is listings-map.php. It only holds the map canvas. But you can change this to your needs if necessary.
The other template listings-map-infobox.php is the HTML markup of the infobox that is shown when the user hovers a marker. Maybe you want to match this with your theme.
Advanced Customization
If you’re interested in more advanced customization of the add-on behavior, please have a look at the following list of filter hooks.
| Filter Hook | Description |
|---|---|
| wpsight_listings_map | Filters the listings map output right before echoing it. |
| wpsight_get_listings_map | Filter the listings map markup right before returning it. |
| wpsight_listings_map_options | Filters the array of options (see on Github) that is passed to the Javascript for the map creation. |
| wpsight_listings_map_query_args | This filter is applied to the arguments of the listings query for the map (see on Github) that is created with wpsight_get_listings(). |
| wpsight_listings_map_icon | If you want to set a custom marker icon, this one is your friend. This filter applies to the array with the default icon options (see on Github). The post ID of the current listing is passes as a parameter. That means you can set icons for indivudual settings (e.g. based on the offer type sale/rent). |
| wpsight_listings_map_options (cluster icons) |
The icons used for the map cluster can be changed using the wpsight_listings_map_options filter (see on Github). |
| wpsight_listings_map_infobox | This filter is applied to the content of the listings-map-infobox.php template. |
| wpsight_shortcode_listings_map | To filter the final output of the shortcode [wpsight_listings_map] use this one. |
| wpsight_listings_panel_map_link | With this filter you can customize the output of the toogle link that is added to the listings panel. |
| wpsight_listings_map_styles | To change the set of map styles to your liking you can use this filter. Also see example above. |
| wpsight_listings_map_options | In case you want to change the set of add-on options displayed on the WPCasa settings page you can apply this filter to the corresponding array (see on Github). |
Change Map Icon
As you can see in this list we can easily change the map icon by using the wpsight_listings_map_icon filter. Let’s see some examples.

Here we replaced the default Google Maps marker with a custom icon. For this example we uploaded the icon to the file sharing system Cloudup. But in real life you should place this image file somewhere on your server.
Individual Icon
The wpsight_listings_map_icon also comes with an additional argument that allows us to define individual icons for each listing. As it provides the post ID of our property entry we can easily show a different icon for example for different offers (here sale or rent).

As a basis for the custom icons used in these examples we used a PSD available for free on Dribbble. Just download it, change it to your needs and use the above codes to display the map markers to your liking.
Other articles in Add-Ons
- Activate License Keys
- WPCasa Admin Map UI
- WPCasa Advanced Search
- WPCasa All Import
- WPCasa Contact Form 7
- WPCasa Currency Converter
- WPCasa Dashboard
- WPCasa Dashboard v1.0 (deprecated)
- WPCasa Energy Efficiency
- WPCasa Expire Listings
- WPCasa Favorites
- WPCasa Featured Listings
- WPCasa Gravity Forms
- WPCasa Legacy
- WPCasa List Agents
- WPCasa Listing Labels
- WPCasa Listing PDF
- WPCasa Listings Map
- WPCasa Mortgage Calculator
- WPCasa Ninja Forms
- WPCasa Polylang
- WPCasa Pricing Tables