WPCasa London is really flexible. But we like to do it the WordPress way (versus Visual Composer & Co.) and that’s why the theme heavily relies on widget areas. This way you can build your site by activating your preferred widgets in the corresponding areas with simple drag and drop.
Available Widget Areas
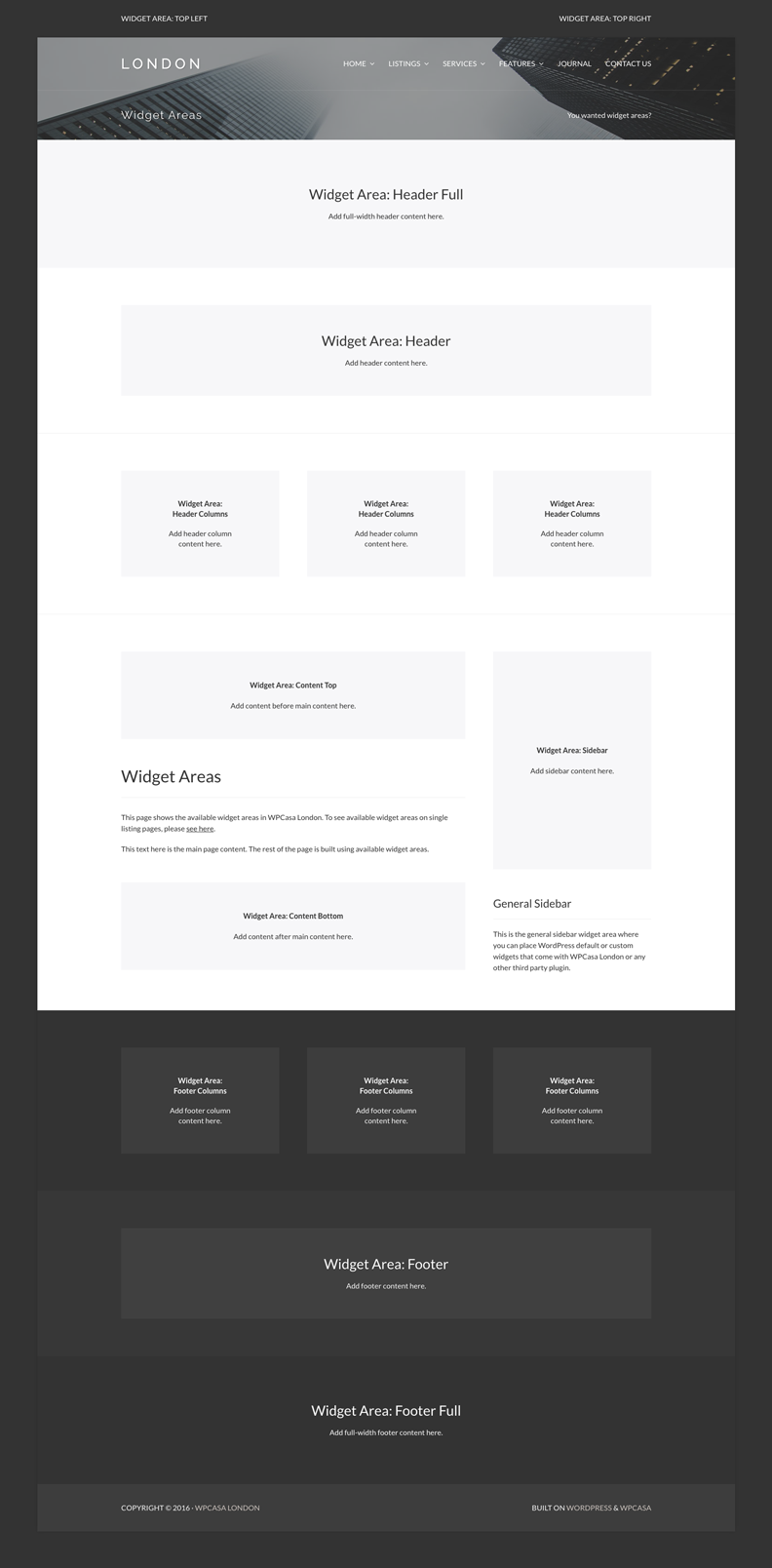
The best way to understand the widget area structure of the theme is seeing them. Please see the image below or the live example in our demo to get an idea.

The entire demo has been built with regular WordPress content and by arranging different widgets in the theme widget areas.
When you add a widget to one of these areas it will be displayed on all pages (except the single listing page). To be able to display different content in the widget areas depending on the page the visitor is currently viewing you might want to use a method to limit those widgets to certain pages. There are different WordPress plugins that allow you to get flexible with your widgets.
Plugin: Display Widgets
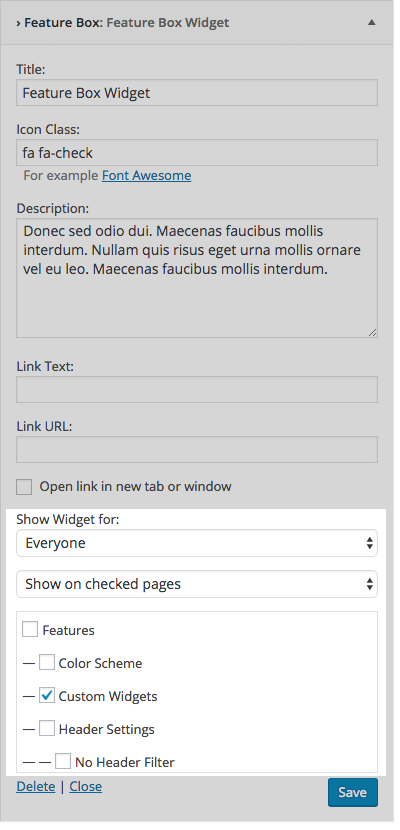
The plugin that we use in the theme demo of WPCasa London is called Display Widgets. After activating the plugin you will see new set of settings in all the widgets. Through these settings you can show the widget on certain pages or hide it from them.
Sounds simple, but these two options are powerful. You can display a widget on all pages EXCEPT on “Sample Page” or display the widget only on “Sample Page”.

Apart from pages you can select many other options to show or hide the widgets (front or blog page, archives, single post, 404 search, single pages, custom post types, custom post type archives, categories, taxonomies or even individual IDs of any entry). Further you can select to show or hide the widget for logged-in or logged-out users. Pretty much any scenario should be covered here.
The drawback of this way to handle the widget display is that it get some kind of messy when you have a lot of widgets with a lot of different pages to show on or hide from. As you add all the widgets to the same area it can get a little confusing.
But we decided to use this option because of our new one-click demo importer. These display settings will automatically be imported with the rest of the widget settings.
Plugin: Easy Custom Sidebars
The Easy Custom Sidebars plugin comes with a different approach. With this plugin you can dynamically create new widget areas from the WordPress admin and decide on wich pages (or categories, or custom post types etc.) this new widget area should replace a widget area that comes with the theme by default.
The advantage of this approach is the organization of widgets in visually different areas on the widget screen in the WordPress admin. If you have loads of widgets that you want to display on many different pages, you may want to take this plugin into consideration.
Final Thoughts
In the end you’ll have to make your choice if you want to be flexible with with widgets. But we can say that that widget areas in combination with any of these plugins is a very powerful way to organize professional-looking pages without having to struggle with any code.
Other articles in WPCasa London
- Adding a Logo in WPCasa London
- Adding a Newsletter Form to WPCasa London
- Changing the WPCasa London Color Scheme
- Displaying Social Icons in WPCasa London
- Importing Demo Content into WPCasa London
- Installing WPCasa London
- Setting up the WPCasa London Home Page
- Setting up the WPCasa London Single Listing Page
- Using the WPCasa London Header Settings
- Using the WPCasa London Widget Areas