In this tutorial we come to one of the key features of WPCasa London. We will see how we can set up and customize the way your single property page are displayed on the website. There are two main options. The first option is to work with the default layout that comes with the WPCasa core plugin. Everything will be displayed matching the theme style.

Widget Areas
But if you would like to reorder certain elements, hide them or move them from the main content to the sidebar and vice versa, you should consider making use of the widget power of this page.

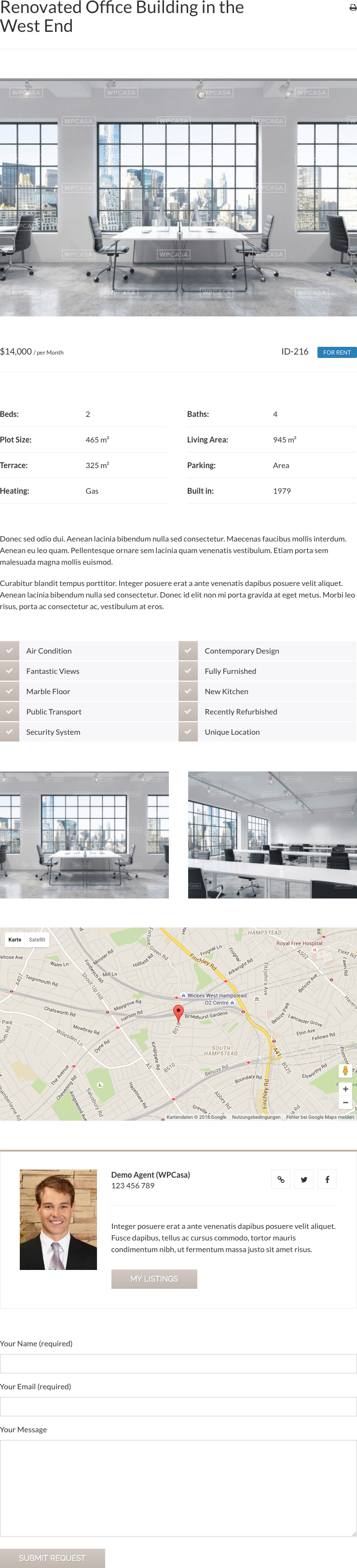
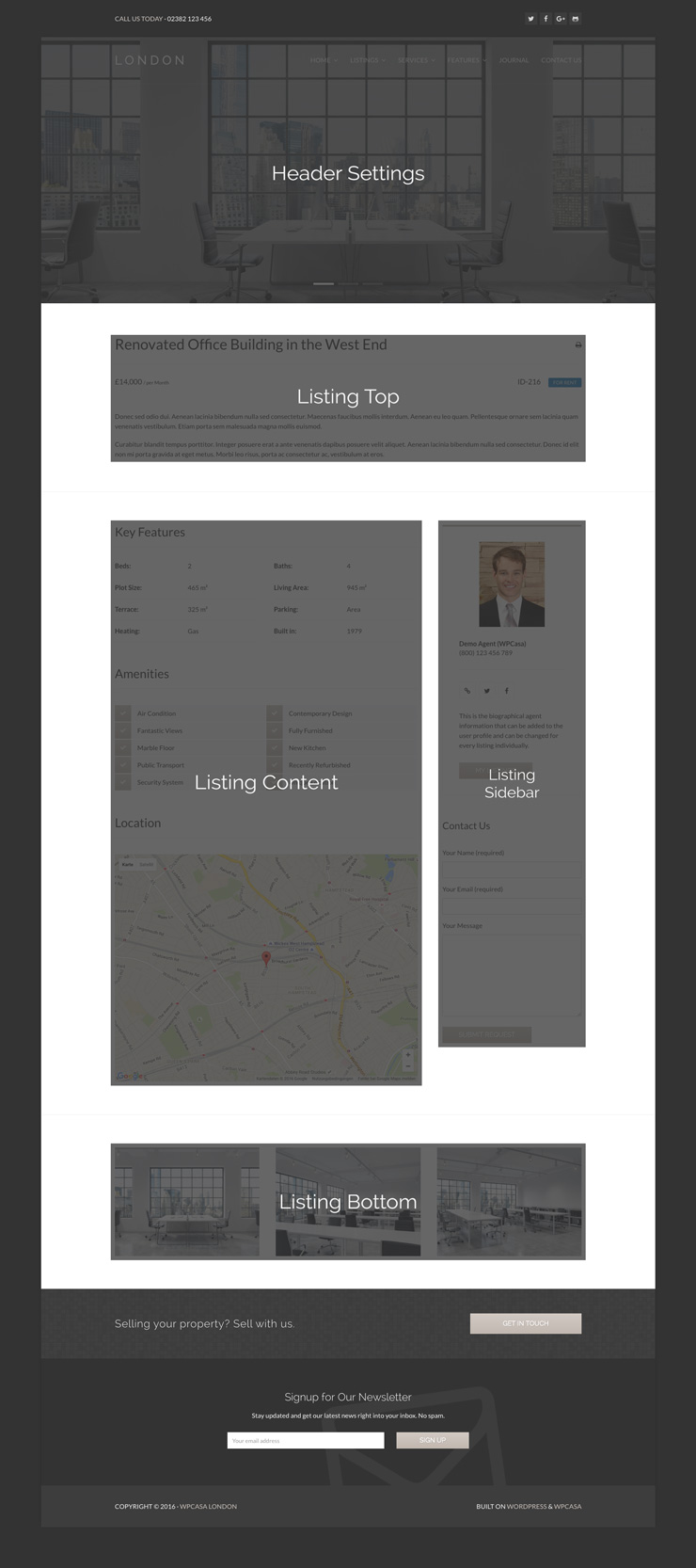
The entire single listing page in WPCasa London consists of multiple widget areas. There are full-width widget areas at the top and at the bottom as well as the main content and sidebar area. Have a look at a live example in our demo to better understand what we are talking about.
In the demo we use all of the available single listing widget areas plus the header option Image gallery. Check out the following visual guide to see the widget area disposition on this page.

Single Listing Widgets
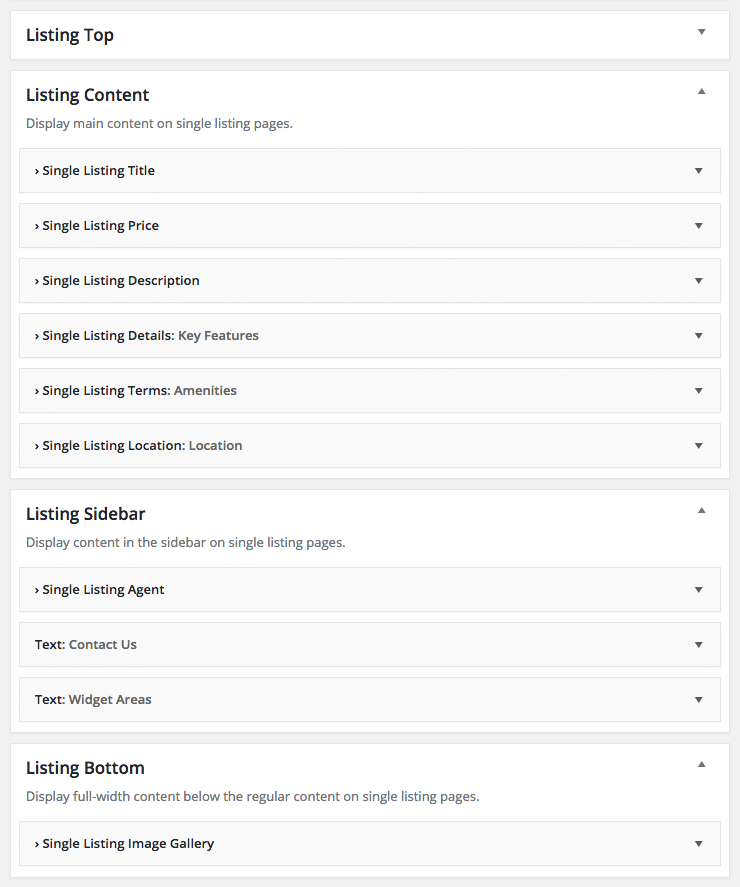
To display the different elements on the listing page we separated them into widgets. These widgets are only meant to be used on the single listing page. They will not work on other pages as they depend on the information that comes with a listing.
As you know widgets can be activated, reordered or moved to another widget area with simple drag & drop. Just move your favorite widgets around until you’re satisfied. Also have a look at our demo for a live example.

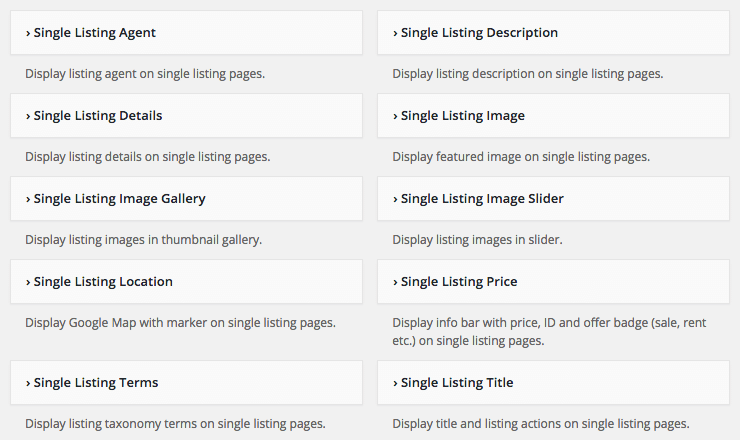
The following widgets are available to be place on single listing pages. The settings on the screenshots are the settings used in the demo.
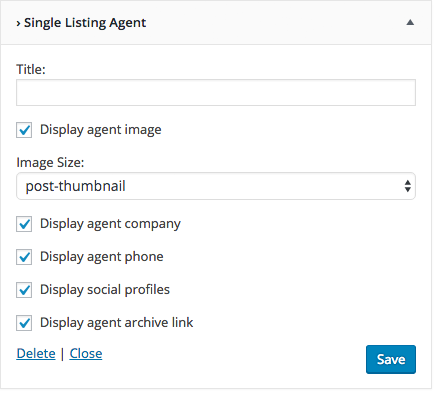
Single Listing Agent
If you run a multiagent website, this widget show the agent of the corresponding listing.

Single Listing Description
The description widget would display the content that you add to the WYSIWYG editor on edit listing pages.

Single Listing Details
This widget would show the details (beds, baths etc.). Apart from the option to add a title this widget has no further settings.

Single Listing Image
The listing image widget shows the featured image of the property. If you use the Listing Labels add-on with the overlay option, the label will also show here.

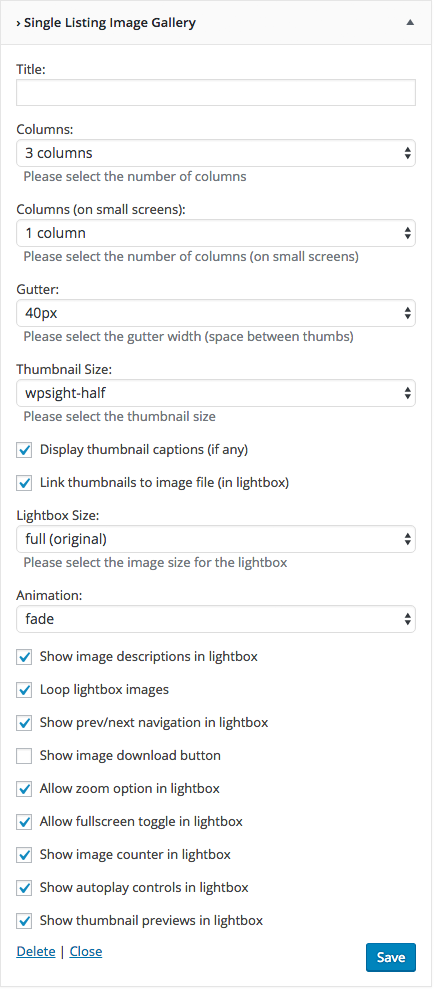
Single Listing Image Gallery
Looking at the settings of the image gallery widget it is probably the most complex one. But don’t fear, they are straight-forward.

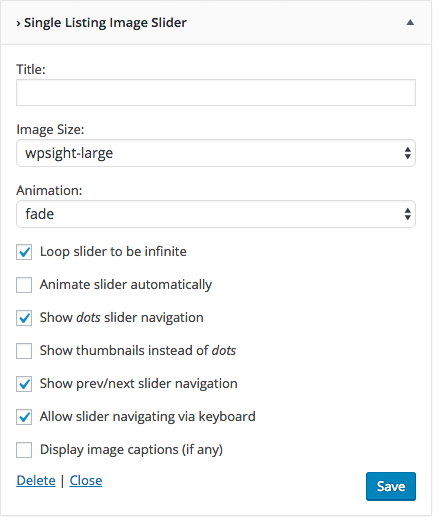
Single Listing Image Slider
An alternative way to display the property gallery is the image slider widget.

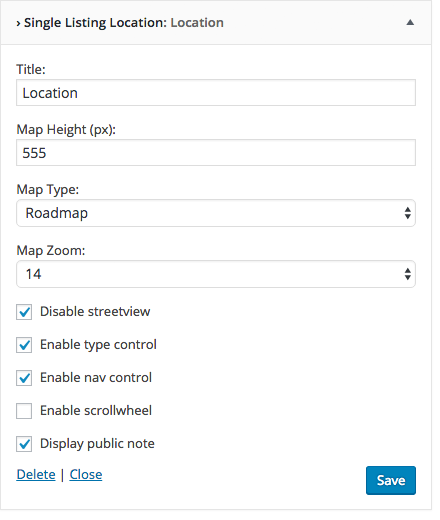
Single Listing Location
This widget shows a Google Map with a marker when an address is provided. Through the settings you can change the size, type, zoom and other display options.

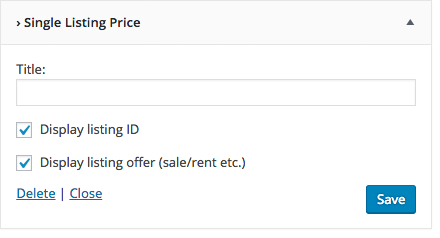
Single Listing Price
Apart from the property price the listing price widget optionally show the ID and the offer type (sale, rent etc.).

Single Listing Terms
By default the listing terms widget would show the terms of the features taxonomy that are assigned to the listing. But you can also display any other WPCasa taxonomy.

Single Listing Title
Next to the title this widget also shows the WPCasa listing title actions. By default this is a link to a print-friendly version. But PDF download or Save Favorite buttons would also show here.

Other articles in WPCasa London
- Installing WPCasa London
- Importing Demo Content into WPCasa London
- Adding a Logo in WPCasa London
- Setting up the WPCasa London Home Page
- Using the WPCasa London Widget Areas
- Using the WPCasa London Header Settings
- Changing the WPCasa London Color Scheme
- Displaying Social Icons in WPCasa London
- Adding a Newsletter Form to WPCasa London