WPCasa London comes with a powerful feature to display different header layouts on single pages, posts and listings. In the WordPress editor in the admin you will find a new meta box called Header Settings. There you can make individual settings for your entries.
Display
The first option is the more important one. Here you can select which type of header you would like to display. The theme comes with the following options:
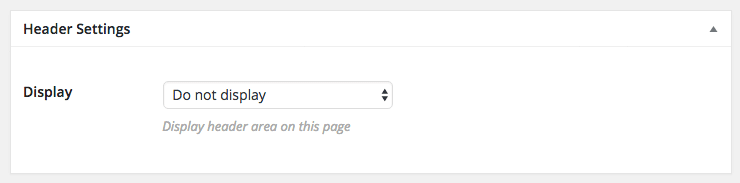
Do not display
This is the default setting. Nothing will be displayed except the top header area with the logo and main menu. This page here would be a live example.

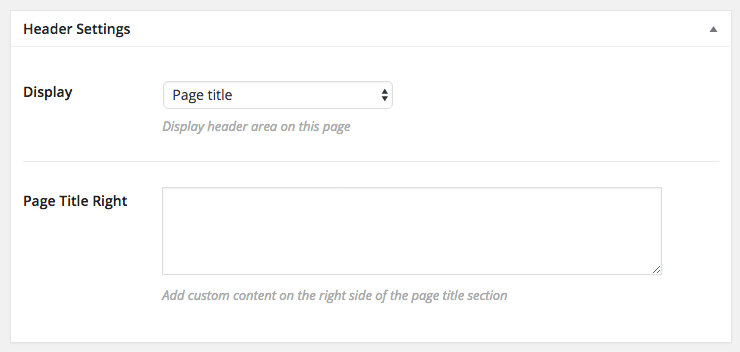
Page title
This option would display the current entry title in the header section. The title will be displayed on the left. Optionally you can add some custom content on the right side of the header area. This can be a button, a subtitle or some other HTML.

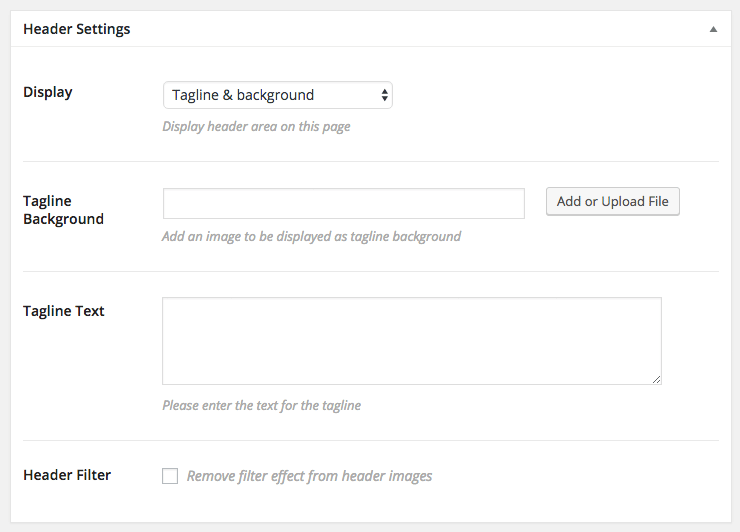
Tagline & background
The tagline header version is useful for creative landing pages. You can add your own tagline and upload a custom header image. If no additional header image is uploaded, the default theme header background will be shown.

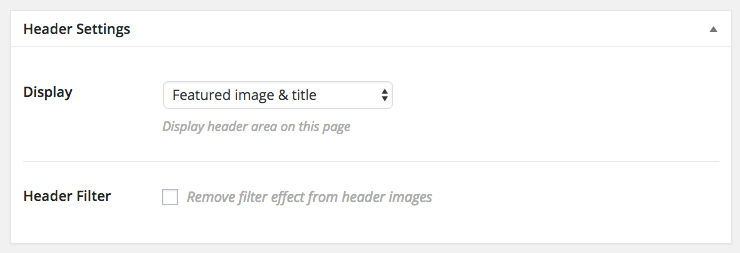
Featured image & title
This option is similar to the previous one but will do things automatically. The entry title will be displayed as tagline and the featured image as header background.

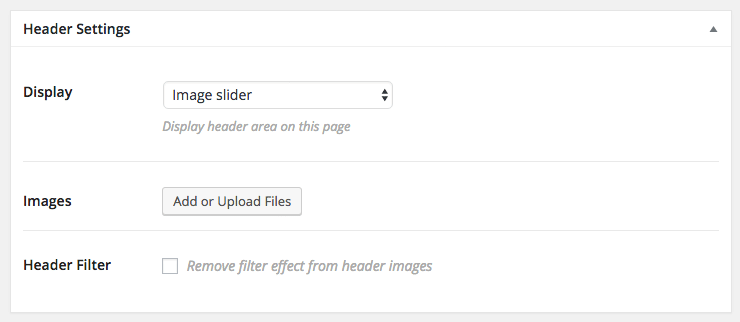
Image slider
Here you can upload a set of images that will be show in a fancy image slider. In the static page and post editor you can upload them right here. On single listing pages the listing image gallery will be displayed here.

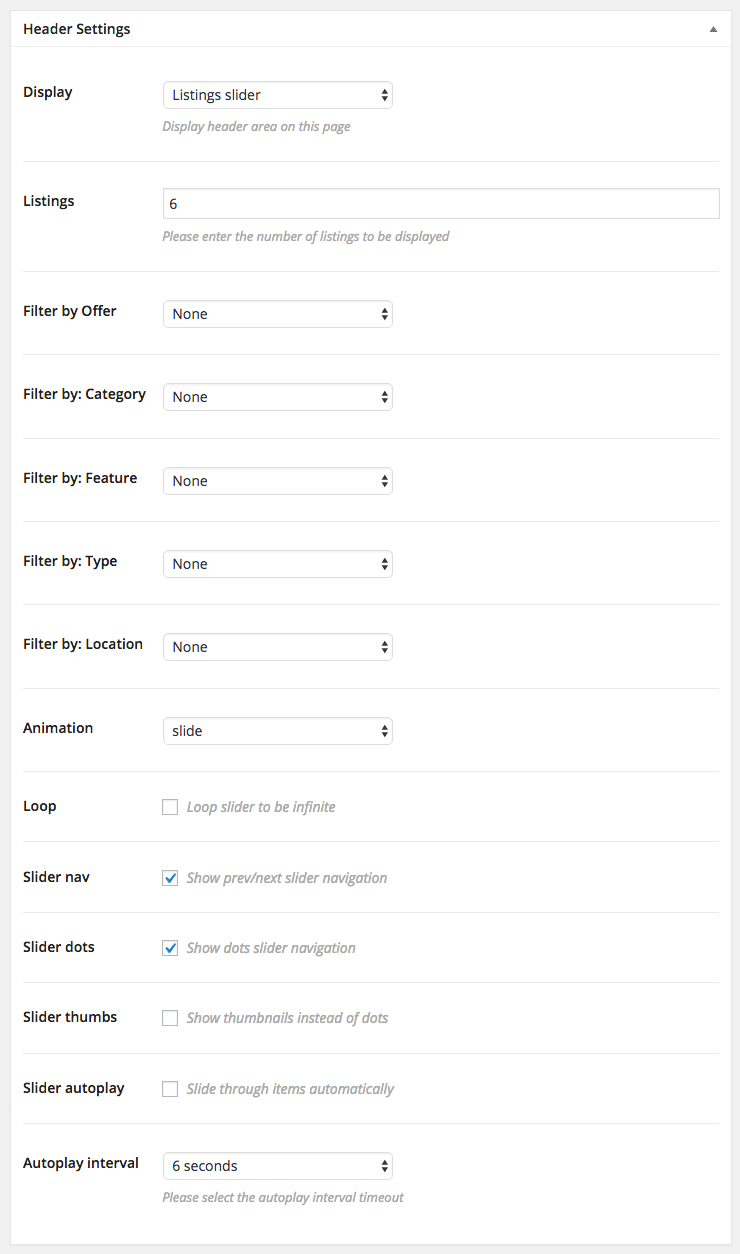
Listings slider
Another powerful feature is the header listings slider. When you select this option you can set up your custom query to create an eye-catching listings slider.

Header Filter
This option will only be show when it is relevant. You can see it on some of the above screenshots. The WPCasa London theme comes with a header image overlay color that darkens the header image. This was a design decision.
However, if you don’t like this overlay or your images are already dark-colored, you can remove this filter effect completely. On the the top header section would still have this overlay to make sure the logo and menu are clearly visible.
Featured Image
On some pages the featured image will be displayed in the content area. Sometimes it can make sense to not show it there. Here you can prevent the theme from outputting it automatically.
Imagine you select the header display Featured image & page title. Another scenario would be that you only want to show the featured image on archive pages. But on the single entry page you want to show a different one.
Page Title
The same goes for the page title. By default it will be show before the main content of the entry page. But if you choose a header display that already included the title or you simply want to hide it, this option is your friend.
Other articles in WPCasa London
- Adding a Logo in WPCasa London
- Adding a Newsletter Form to WPCasa London
- Changing the WPCasa London Color Scheme
- Displaying Social Icons in WPCasa London
- Importing Demo Content into WPCasa London
- Installing WPCasa London
- Setting up the WPCasa London Home Page
- Setting up the WPCasa London Single Listing Page
- Using the WPCasa London Header Settings
- Using the WPCasa London Widget Areas