The WPCasa core plugin and add-ons come with a basic markup of the different layout elements. Using template files we can change these elements to our needs by copying a specific file to our theme folder and make modifications there.

However, when we add files to a theme and make an update of this theme, these files will be wiped out and our modified files would be lost. That’s why it is best practice to create a child theme and add our files to the child theme folder.
There are different ways to create a child theme. In this article I will use a plugin. If you are a developer our or simply interested in how this works, also have a look at the WordPress Codex.
Install One-Click Child Theme
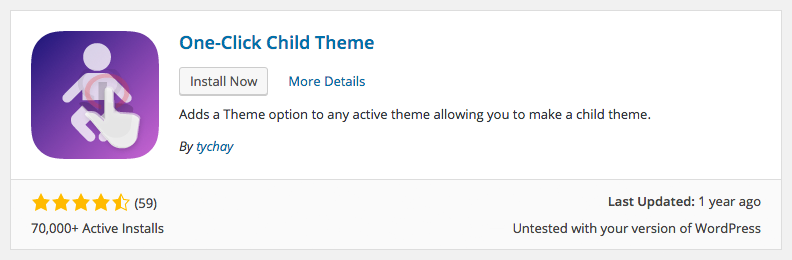
For most users the easiest way is the plugin One-Click Child Theme that allows you to create your child theme right in the WordPress admin and by simply clicking a button.

Once you have the plugin installed on your WPCasa site please make sure the theme that you want to create a child theme of is the currently activated theme. If yes, please go to WP-Admin > Appearance > Child Theme to enter your details and finally create the child theme.

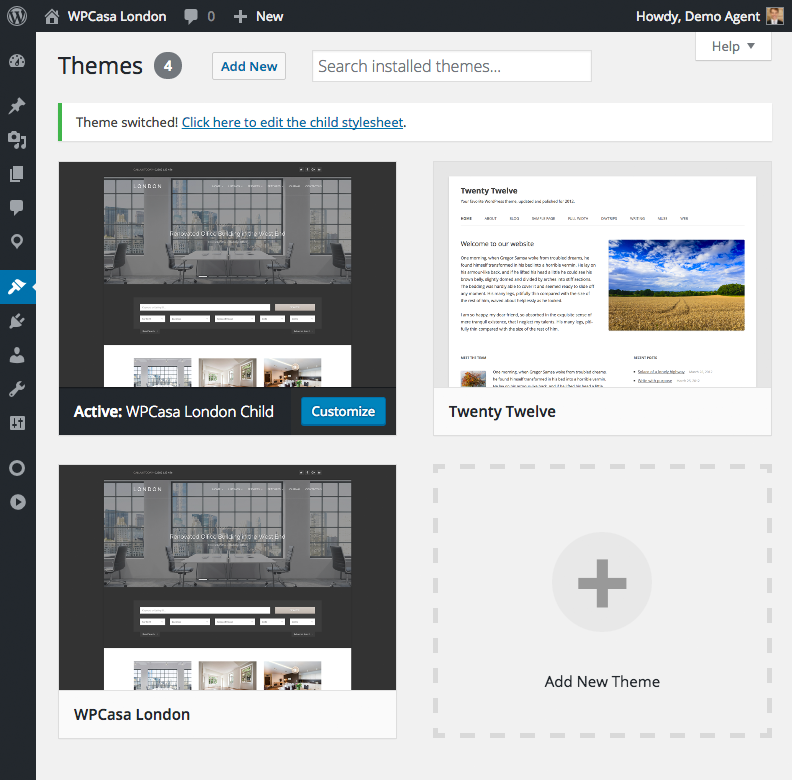
After you filled out the form with the name of your child theme, a description and your name hit the Create Child button to start the process. The plugin will now generate the necessary files and automatically activate the new theme.

At this moment your child theme is fully operational and inherits all the functionality from the parent theme. You can now start replacing the parts that you would like to customize. If you like to clean up, you can also remove the plugin.
Adding Custom CSS Styles
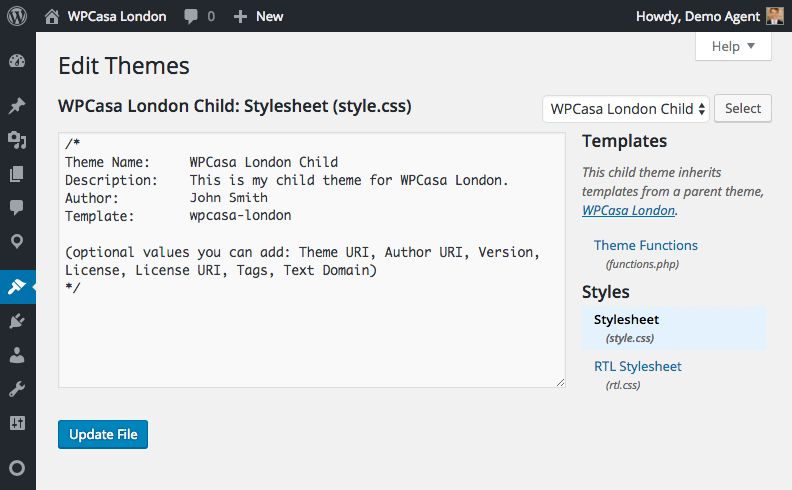
Right after activating the new theme the One-Click Child Theme plugin offers you a link to the theme editor to add your custom CSS styles in this basic code editor.

If you feel that working in this editor feels a bit clunky, also consider accessing your theme files via FTP and add your code through native code editor.
Customizing Theme Templates
In general you can now replace any file of the parent theme by placing a copy at the same location (folder structure etc.) in the child theme.
If you need to make a modification in the main header.php template file, just copy it over to the child theme folder and make your changes. WordPress will always check your child theme first. If a specific template file does not exists there, it falls back to the parent theme.
Customizing WPCasa Templates
Replacing templates files that come with the WPCasa core plugin or a WPCasa add-on works pretty much the same. Here we just need to keep in mind that the corresponding template files in the plugin are located in a folder called /templates. In order to overwrite these templates we have to place them in a folder called /wpcasa in your child theme.
Final Thoughts
With this practice all the modifications that you make are safe. No theme or plugin update will ever overwrite them as you manage them separately from any core code. Using child themes is a great method to use with our WPCasa themes but of course also with any other third party theme.
If you only would like to add some lines of custom CSS code, a child theme would be oversized. In this case have a look at Adding Custom CSS.
Other articles in General Usage
- Adding Custom CSS
- Change Currency and Price Format
- Change Rental Periods
- Change Standard Listing Features
- Connecting WPCasa to Agile CRM
- Creating Child Themes
- Display Listings on a Page
- Display Listings Search Form
- Manage Multiple Languages
- Shortcodes
- Using REST API and WordPress Block Editor (aka Gutenberg)
- Using Templates