Using WPCasa, our themes or add-ons you will probably come to the point when you consider changing a font, a color or anything else that could be solved by adding some custom CSS code. In this article we explain how to do it right from the WordPress admin.

Adding custom CSS is a common response when we provide support for our products. It is just logical that users want to add their own touch by adjusting the colors to their corporate ID, replacing a font with their favorite one or reduce the header height for example. These requests can often be answered with a few lines of custom CSS.
Install Simple Custom CSS
To just add a bit of CSS you don’t have to fiddle around with template files or access your server via FTP or something. To manage your custom CSS code right from the WordPress admin area we usually recommend the Simple Custom CSS plugin.

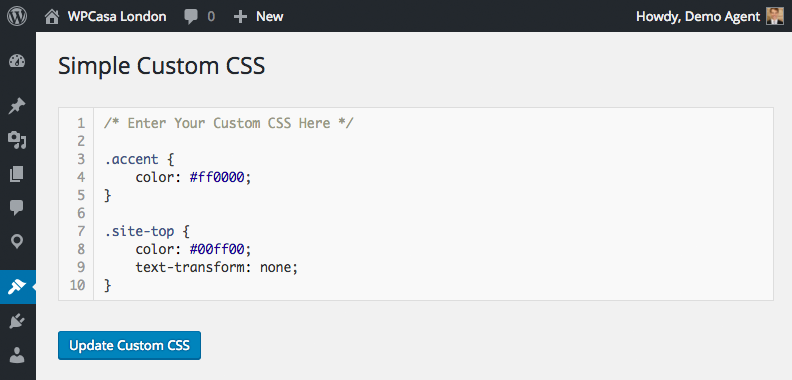
Once installed you will find a new menu item WP-Admin > Appearance > Custom CSS where you will find an advanced code edtior where you can add and organize your CSS.

Final Thoughts
This is probably the easiest way to add custom CSS to your site without having to access template files or change the style.css of a theme that would be overwritten during an update.
This practice, however, only makes sense if your custom CSS is not too extensive. For major customizations you may also want to consider Creating Child Themes.
Other articles in General Usage
- Adding Custom CSS
- Change Currency and Price Format
- Change Rental Periods
- Change Standard Listing Features
- Connecting WPCasa to Agile CRM
- Creating Child Themes
- Display Listings on a Page
- Display Listings Search Form
- Manage Multiple Languages
- Shortcodes
- Using REST API and WordPress Block Editor (aka Gutenberg)
- Using Templates