While setting up WPCasa London you will want to add your own logo to the site header. There are a few different options that we will explain in this tutorial.
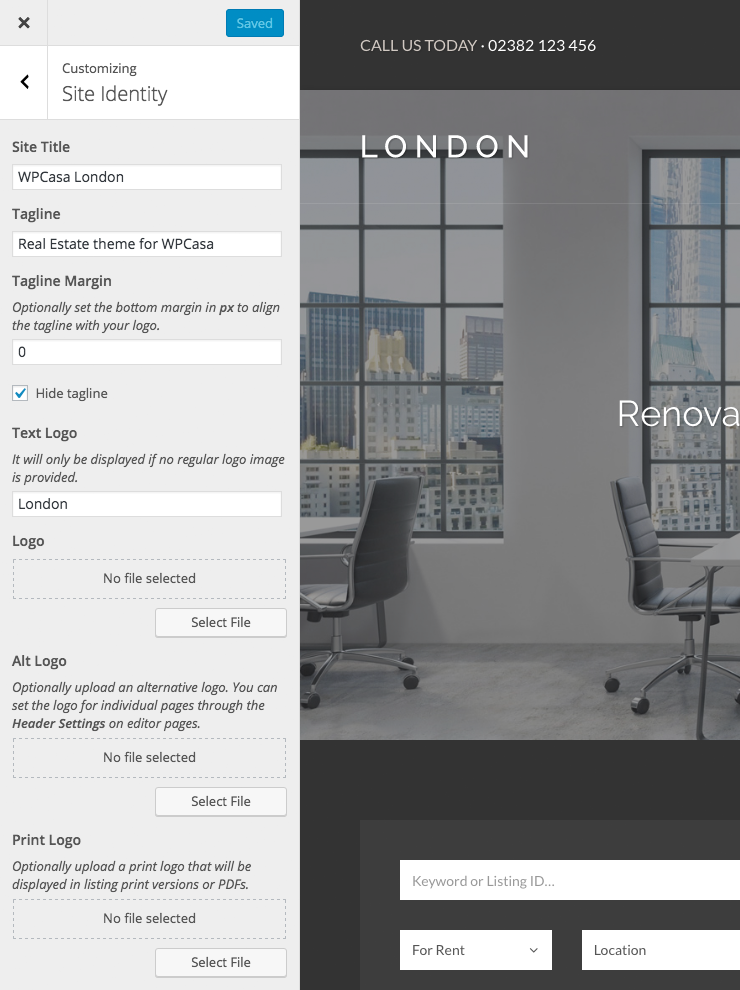
You can change the logo to your needs through the WordPress theme customizer on WP-Admin > Appearance > Customize. You will find the corresponding settings in the Site Identity section of the customizer. Please find list of available options below.

Site Title
The default option is the main title of your site that can be set on WP-Admin > Settings > General or directly in the theme customizer. This logo is displayed as a text string.
Text Logo
If you want to use text as the main logo but you want it to be different from the main site title, you can enter an alternative text logo that will be displayed instead of the site name. We used this option in the WPCasa London demo. The site title is WPCasa London but the text logo is only London.
Logo Image
But of course you can also upload your logo image. Once you provide an image in the customizer it will be displayed instead of the text logo options mentioned above.
Alternative Logo
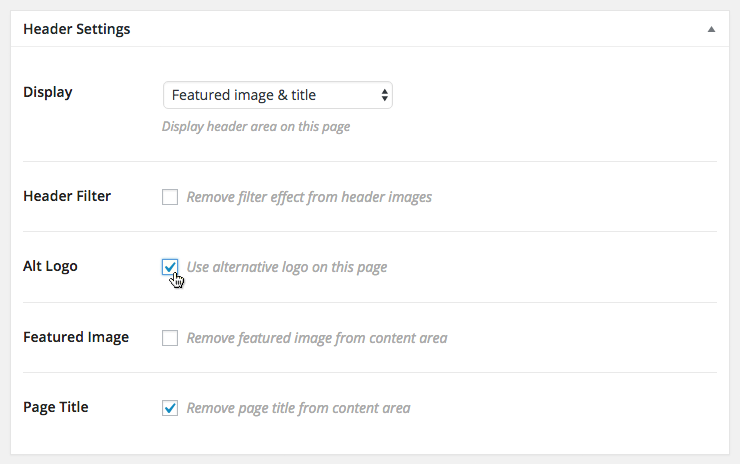
In addition to the regular logo image you can add an alternative logo that can be activated through the header settings of an idividual page. This can be useful when you use a differently colored header image on a particular page.

Print Logo
Finally you can provide a logo image that is displayed on the listing print page or listing PDF (if you use the Listing PDF add-on). While the site logo can be light-colored you’ll need it to be dark-colored on print pages.
Tagline
Further you can decide to display or hide the tagline of your site next to the logo. Depending on your logo it can be useful to also adjust the bottom margin of the tag line. For example, if your logo includes a visual brand and some text and the text is not as high as the visual bran, you can align the tagline with the text by adding some bottom margin. Just try it out and you’ll see how easy this is.
Other articles in WPCasa London
- Adding a Logo in WPCasa London
- Adding a Newsletter Form to WPCasa London
- Changing the WPCasa London Color Scheme
- Displaying Social Icons in WPCasa London
- Importing Demo Content into WPCasa London
- Installing WPCasa London
- Setting up the WPCasa London Home Page
- Setting up the WPCasa London Single Listing Page
- Using the WPCasa London Header Settings
- Using the WPCasa London Widget Areas