In our tips & tricks section we give examples of how to customize WPCasa using WordPress filter and action hooks. These hooks can be applied by creating small code snippets and “adding” them to WPCasa. Let’s see how.
Install Code Snippets Plugin
If you are not a developer and are not sure about how to add code snippets, we recommend to install the Code Snippets plugin. With this plugin you can create, activate and manage code snippets right from your WordPress admin without having to access your files via FTP or something.
In many years of user support this has proven to be the most effective way for non-developers to deal with the nerdy part.
Once you’ve installed the Code Snippets plugin you will find a new item called “Snippets” in the WordPress admin menu. This is the place where you can manage your code.
Create a Snippet
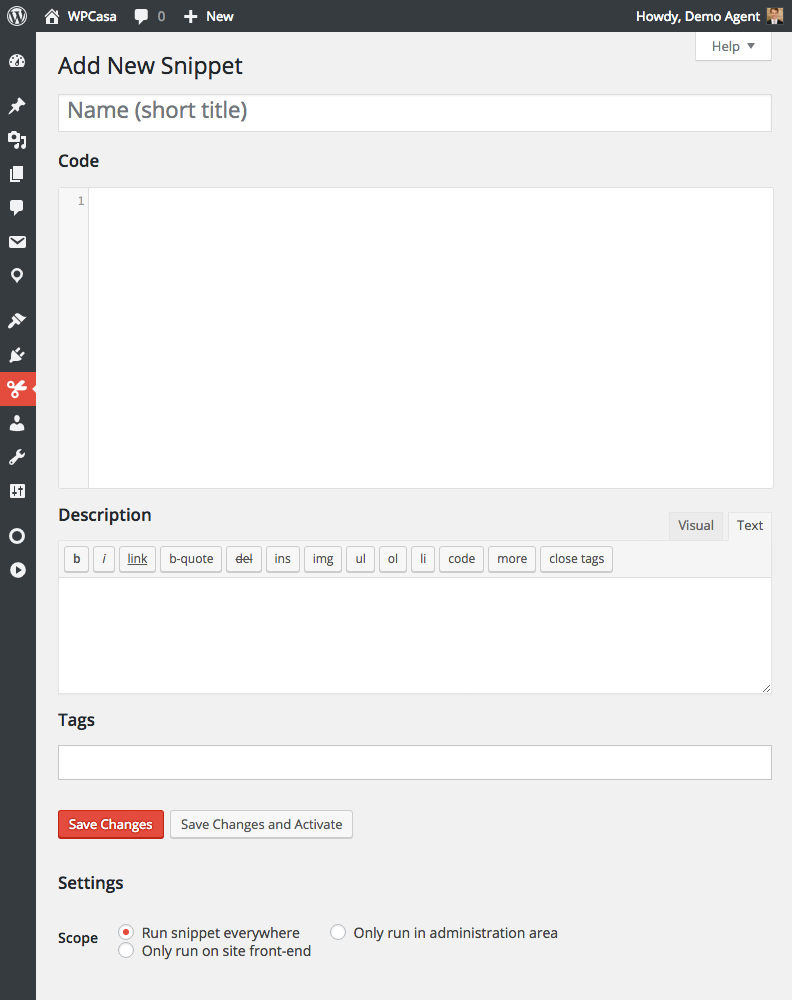
Create a new snippet by entering a title and the code that you can copy from our documentation. Optionally you can also enter a description and assign some tags. This can be handy when you manage a great number of snippets.

Finally you can decide whether to run the script only on the front or on the back end of your site… or both. This can be important for your site’s performance. Somes codes will only affect one option or the other.
Other articles in Snippets
- Snippet: Custom number of features in search form
- Snippet: Custom number of baths and beds in Listing Details
- Snippet: Set specific offer as default in listing price metabox
- Snippet: Modify Measurements
- Snippet: Display advanced search fields by default
- Snippet: Re-order fields in search form
- Snippet: Remove Features from Search Form
- Snippet: Add custom text (from) before price
- Snippet: Custom Advanced Search Fields
- Snippet: Make Listing Type Taxonomy hierarchical
- Snippet: Custom Listing Post Type Slug
- Snippet: Custom Listing Type Taxonomy Slug
- Snippet: Custom Listing Feature Taxonomy Slug
- Snippet: Custom Listing Location Taxonomy Slug
- Snippet: Custom Listing Category Taxonomy Slug
- Snippet: Change Labels of Listing Post Type
- Snippet: Change Archive Title
- Snippet: Add Custom Listing Details
- Snippet: Add Custom Listing Detail with Pre-defined Options
- Snippet: Add custom listing offer
- Snippet: Search Exact Value of Bedrooms
- Snippet: Change Default Search Form Labels
- Snippet: Change Advanced Search Form Labels
- Snippet: Only Display Keyword Search in Property Search Form
- Snippet: Search Exact Value of Bathrooms
- Snippet: Remove ‘Offer’ from Property Search Form
- Snippet: Change Placeholder Text of the Keyword Search Field
- Snippet: Show Different Offer Badge when Listing Item is not Available
- Snippet: Change Details of the Listing Summary