The home page is one of the most important parts of your real estate page as it is the number one landing page for most of the visitors. So let’s try to make a good impression. WPCasa Oslo comes with a variety of options to build your front page. We can use one of the options or combine them and get really flexible.
Page Template
The easiest way to create an eye-catching home page is the ready-made page template called Home. Once you apply this template to a static page, a new set of custom meta boxes will be loaded.
The section of the home page template can be activated and deactivated to your needs and all of them are only optional. By default the following elements will be available:
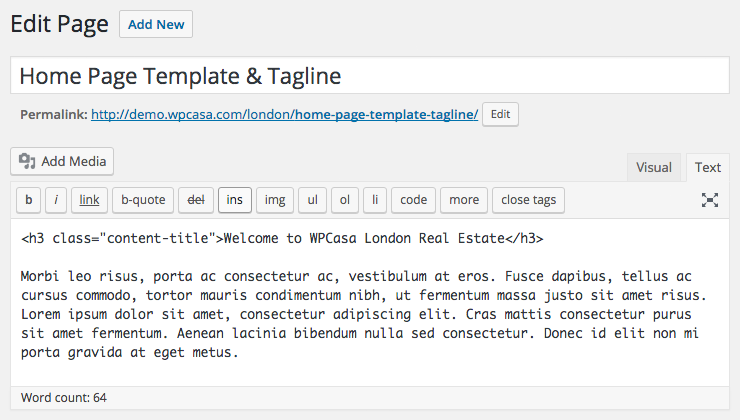
Home Page Content
The WordPress text editor can be used to add some content to the home page that would be displayed right under the main header section. Here you can add a welcome text or anything you would like to put some emphasis on.

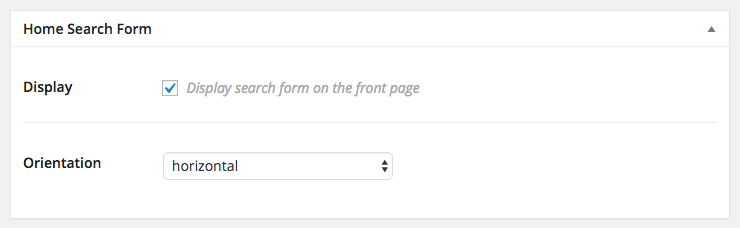
Home Search Form
When you activate the home page search form option, the WPCasa property search form will be displayed under the main header (and page content if used). You can select the orientation of the form. But usually the horizontal option will just be fine.

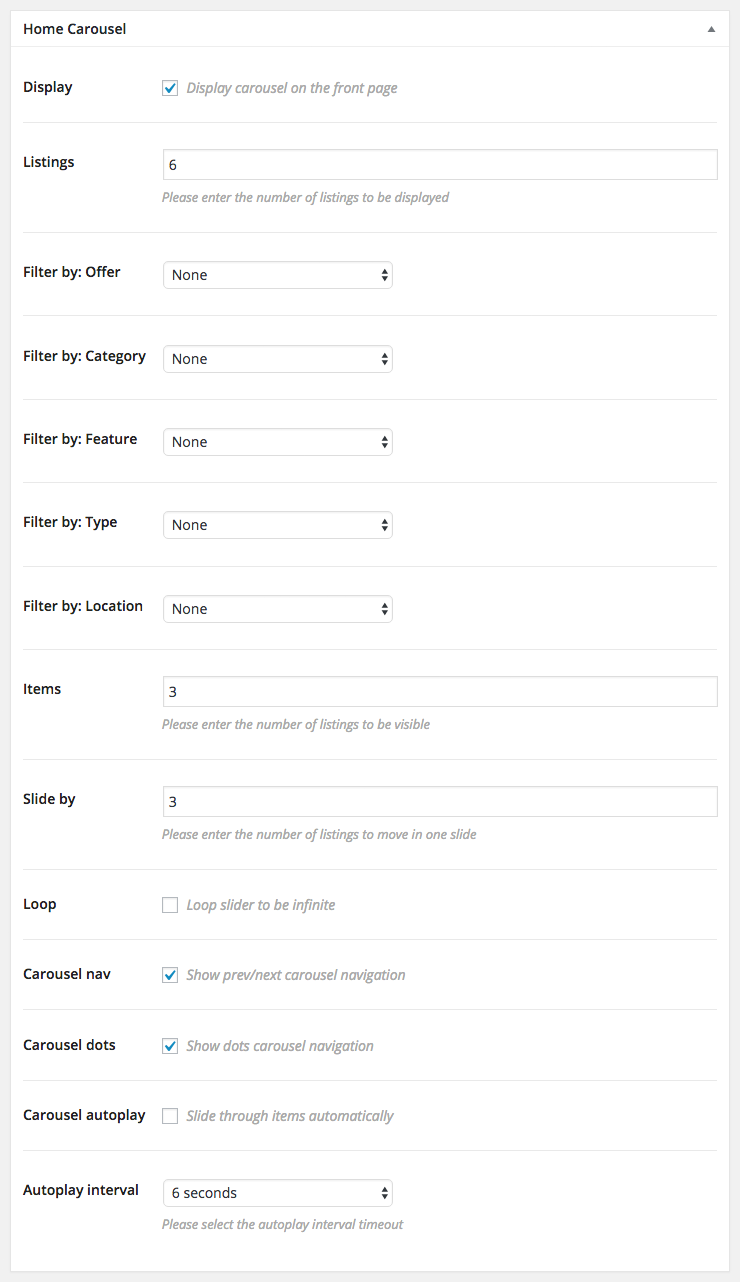
Home Carousel
The home carousel option is a great way to hightlight some listings and show them in this featured section right after the search form on the home page.
The advanced query filter allows you to define exactly which properties to display here. Further you can make a number of settings for the carousel itself (e.g. number of items to show, autoplay on/off, display different navigations).

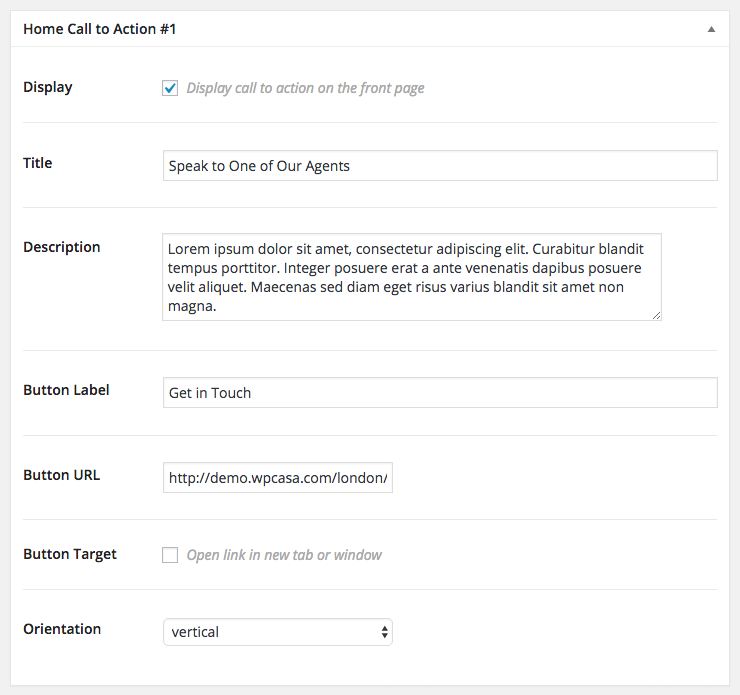
Home Call to Action #1
The next option makes it really simple to display an eye-catching call to action section with an important message and a button to generate some conversion (e.g. use contact form, browse a certain section of your site).

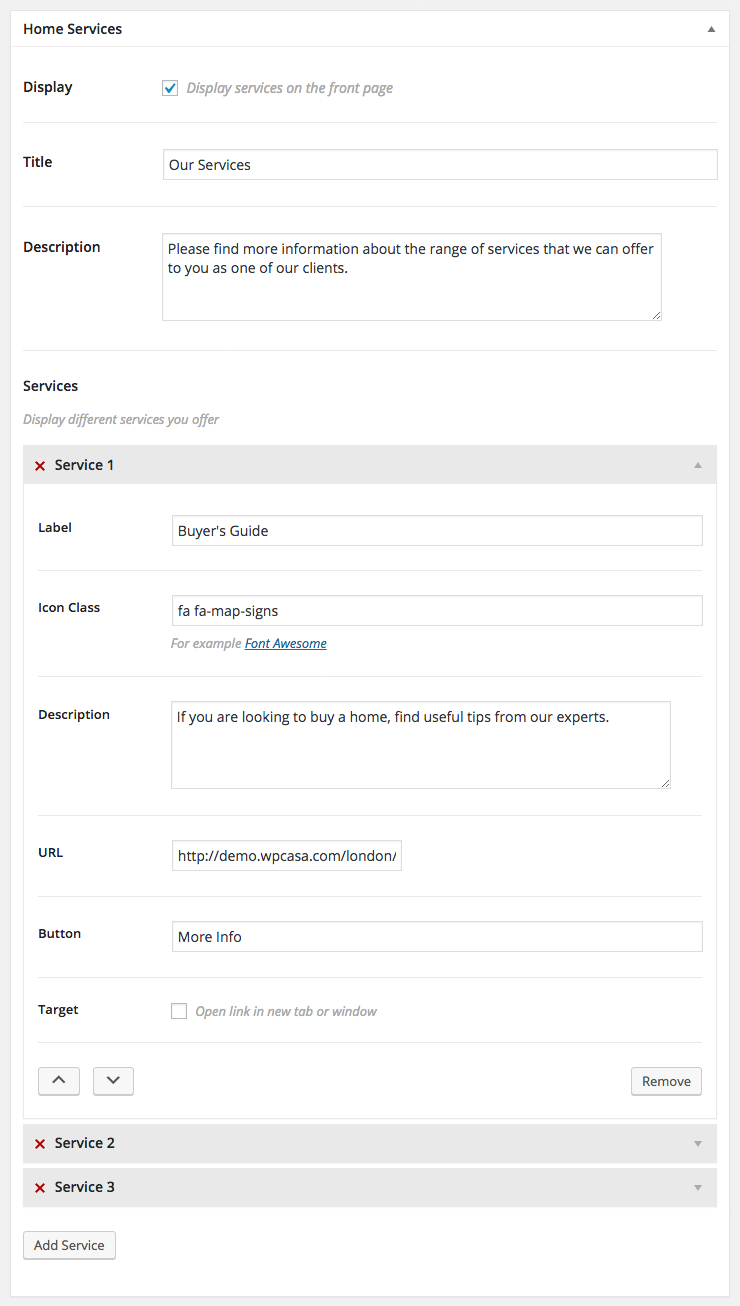
Home Services
The following section is called Home Services. This is a great way to showcase the services you offer to your clients. In the theme demo we added some examples, but you can add anything that you want to focus on. These service links can also be links to certain listing categories, property types, locations or whatever. “Service” is a very generic description here.

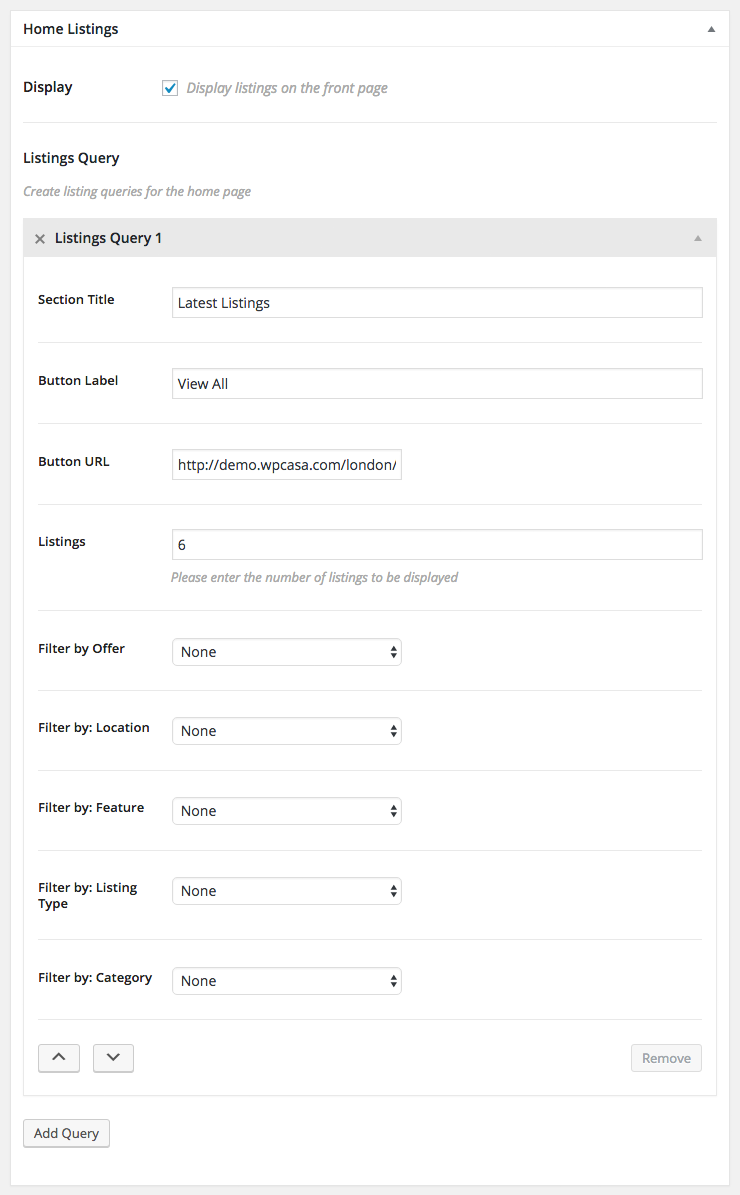
Home Listings
The home listings area is another section to showcase your featured properties or your most recent entries for example. Through the settings in the page editor you can set up multiple listing queries by applying different filters. This allows you to show sections like New Properties for Sale or Our Latest Rental Properties etc. You can add as many as you like. Next to the section title a button linked to the corresponding section of your website can be added.

Home Call to Action #2
Finally you have the option to display a second call to action section at the bottom of your home page. This option is currently not active in the theme demo. The call to action that you see there was added through a widget to display it on all pages.
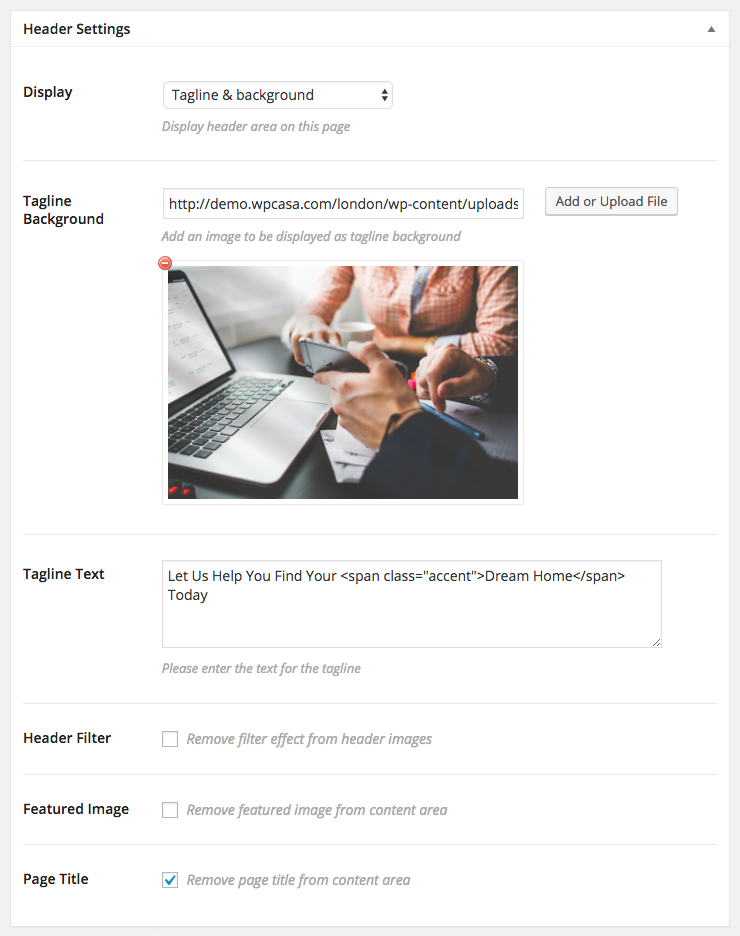
Header Settings
As all the other pages the home page template comes with individual header settings. Please check the following options to see the different header settings in combination with the home page template:
- Header Listings: Dislay a listings slider
- Header Tagline: Display a tagline & custom background image
- Header Gallery: Display an image slider
- Header Page Title: Display the page title

Widgets
A more advanced and slightly more complex approach to set up a front page is using widgets. WPCasa Oslo comes with multiple widget areas. You can drag and drop your preferred widgets to the different sections.
On the widget home pages of this demo (see list below) we did just that. We combined the regular page content with the different header options and added some widgets to the multiple widget areas that would only show on this particular page.
Using a plugin like Display Widgets you can limit them to only show on the front page.
Header Settings
Of course we can also apply the different header settings on this page. Please check the following options to see the different header settings in combination with the home page widgets:
- Header Listings: Dislay a listings slider
- Header Tagline: Display a tagline & custom background image
- Header Gallery: Display an image slider
- Header Page Title: Display the page title
Other articles in WPCasa Oslo
- Adding a Logo in WPCasa Oslo
- Adding a Newsletter Form to WPCasa Oslo
- Changing the WPCasa Oslo Color Scheme
- Displaying Social Icons in WPCasa Oslo
- Importing Demo Content into WPCasa Oslo
- Installing WPCasa Oslo
- Setting up the WPCasa Oslo Home Page
- Setting up the WPCasa Oslo Single Listing Page
- Using the WPCasa Oslo Header Settings
- Using the WPCasa Oslo Widget Areas