Social networking has become really important. And also real estate agencies make extensive use of them to promote their properties. As you might have seen in the WPCasa Oslo demo we added some example icons to the top right widget area. In this tutorial we will see how to add the same or similar social icons to your site.

Font Awesome
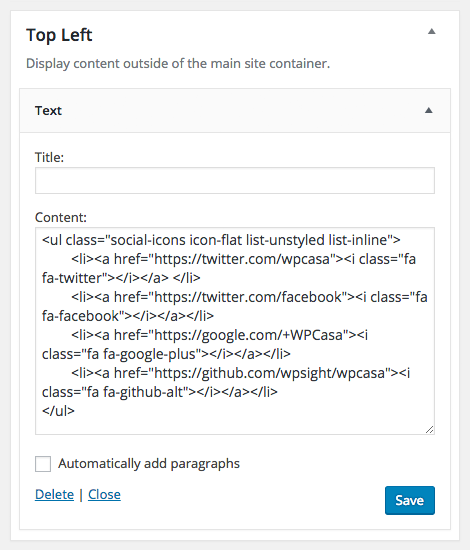
The WPCasa Oslo includes the Font Awesome library to provide a great icon set ready for you to use. This library also comes with the most important social media icons. We created the demo icons by adding HTML code to a text widget that we activated in the widget area called Top Right on WP-Admin > Appearance > Widgets. Here’s the code that we used:
<ul class="social-icons icon-flat list-unstyled list-inline"> <li><a href="https://twitter.com/wpcasa"><i class="fa fa-twitter"></i></a></li> <li><a href="https://twitter.com/facebook"><i class="fa fa-facebook"></i></a></li> <li><a href="https://google.com/+WPCasa"><i class="fa fa-google-plus"></i></a></li> <li><a href="https://github.com/wpsight/wpcasa"><i class="fa fa-github-alt"></i></a></li> </ul>
Of course there are many other options. WPCasa Oslo includes the code from Amey Raut that we found on Codepen.io. If you know how to read HTML, you’ll find many options to display your icons.

The downside of this option is that you have to fiddle around with HTML code. If you prefer a more user-friendly approach, please see the following options.
Social Icons Widget by WPZOOM
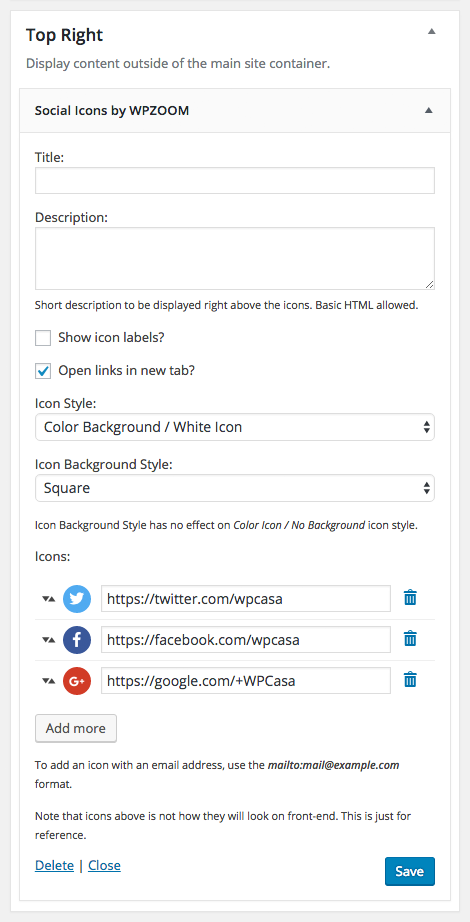
An incredibly easy and flexible way to add your social icons is the Social Icons Widget by WPZOOM plugin. It activates a widget that comes with different icon sets, you can add as many icons as you like, add the URLs to your social profiles, reorder and set the color of the icons.

Once activated in your WordPress installation with WPCasa Oslo you can drag the Social Icons by WPZOOM widget to the Top Left (or right) widget area for example and make your settings.
Simple Social Icons
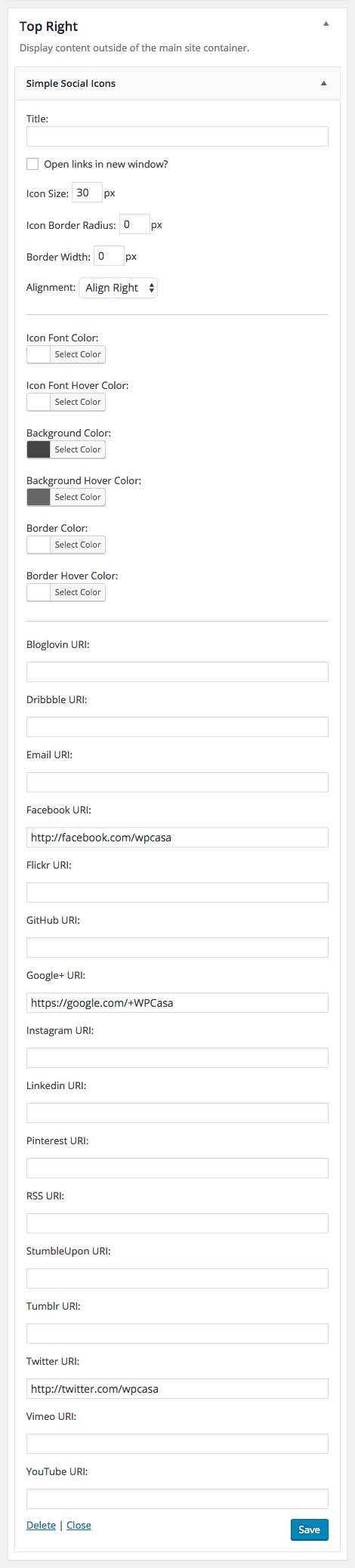
Another option is the Simple Social Icons plugin from StudioPress. Just like the previous plugin it comes with a widget where you can add your social profiles.

The advantage of this widget is that you can adjust the CSS directly in the settings. The drawback is that you cannot reorder the icons and that you see a lot of settings that you will probably not use. Also, you cannot choose between different sets like in the first plugin. But the plugin, as the name states, is simple and does a great job.
Final Thoughts
These are just a few options to add social icons to WPCasa Oslo. There are many other plugins out there that would do something similar. We’ve picked just a few to show how easy it is. If you are comfortable with HTML code, the first option might be great for you. If you like a quick and user-friendly way, pick one of the plugins.
Of course you can also use any other widget areas available in the theme.
Other articles in WPCasa Oslo
- Adding a Logo in WPCasa Oslo
- Adding a Newsletter Form to WPCasa Oslo
- Changing the WPCasa Oslo Color Scheme
- Displaying Social Icons in WPCasa Oslo
- Importing Demo Content into WPCasa Oslo
- Installing WPCasa Oslo
- Setting up the WPCasa Oslo Home Page
- Setting up the WPCasa Oslo Single Listing Page
- Using the WPCasa Oslo Header Settings
- Using the WPCasa Oslo Widget Areas